Start your journey toward creating intuitive and engaging digital experiences with our expert-led UI/UX course.
UI/UX development combines technical expertise, creative problem-solving, and collaborative teamwork. This course equips you with the tools and techniques needed to design outstanding user interfaces and experiences.


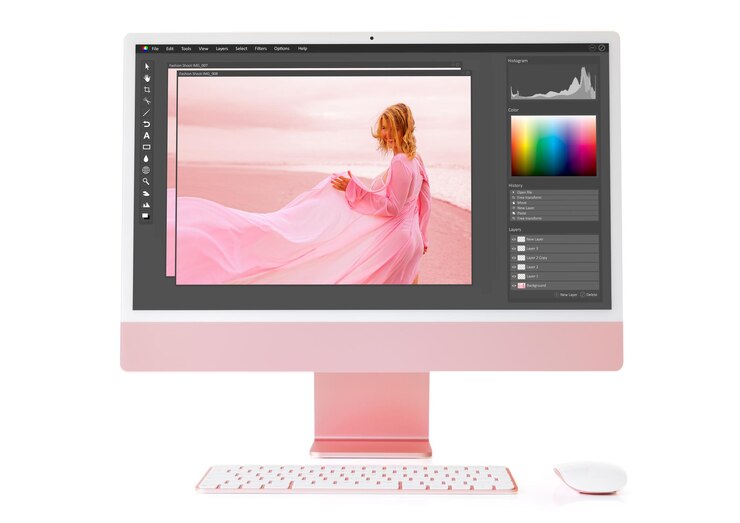
Create stunning UI designs using Adobe XD's prototyping and design features.


Collaborate seamlessly with your team and bring your ideas to life.


Leverage Sketch's responsive design capabilities to craft impactful designs.
In today’s digital world, a seamless and appealing user experience is key to the success of any digital product. Companies are increasingly prioritizing UI/UX to enhance user satisfaction, build loyalty, and stand out in competitive markets.
UI/UX professionals bring creativity and strategic thinking to their roles. By joining this course, you will acquire hands-on experience in designing accessible and user-friendly products, ensuring you remain ahead of industry trends.

Gain expertise in tools and techniques essential for modern design projects.

Explore lucrative roles in the fast-growing UI/UX design field.

Develop creative solutions to complex design challenges.

Learn to design products that meet user needs effectively.

Work seamlessly with teams to deliver high-quality projects.

Create designs that make a difference in people’s lives.
What you'll learn














SkillRadar's Full Stack Development internship exceeded my expectations. Not only did I gain hands-on experience in both front-end and back-end technologies, but I also had the opportunity to work on real-world projects. The mentorship provided was invaluable, helping me sharpen my skills and prepare for a career in web development.
Praveen
Full Stack
Got Questions? We've Got Answers!